With the rise of mobile devices, it has become increasingly important for businesses to create mobile-friendly content.
Mobile-friendly content refers to content that is optimized for viewing on mobile devices, such as smartphones and tablets.
We will discuss why mobile-friendly content is important and how to create it.

Why is Mobile-Friendly Content Important?


1. Mobile Usage is Increasing
More and more people are accessing the internet on their mobile devices.
In fact, according to Statista, mobile devices accounted for 54.8% of all website traffic in 2021.
If your content is not optimized for mobile devices, you could be missing out on a significant portion of your target audience.

2. Mobile Users have Different Needs
Mobile users have different needs and behaviors than desktop users.
They are often on-the-go, have shorter attention spans, and are more likely to engage with content that is easy to read and navigate on a small screen.
Creating mobile-friendly content can help you meet the needs of your mobile audience and increase engagement with your content.

3. Better Search Engine Rankings
Google has made it clear that it prioritizes mobile-friendly websites in its search engine results.
If your content is not mobile-friendly, it could negatively impact your search engine rankings and make it harder for people to find your content.

4. Increased Engagement
Mobile-friendly content can lead to increased engagement with your content.
If users are able to easily read and navigate your content on their mobile devices, they are more likely to spend time on your website and share your content with others.
How to Create Mobile-Friendly Content


1. Keep it Concise
Mobile users have shorter attention spans than desktop users, so it’s important to keep your content concise and to the point.
Use short paragraphs, bullet points, and headings to break up your content and make it easier to read.

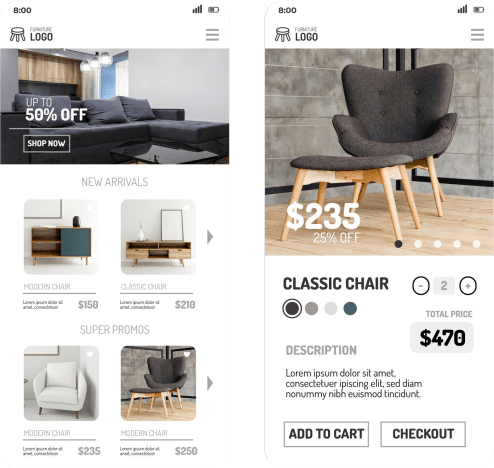
2. Use a Mobile-friendly Design
Your content should be easy to read and navigate on a mobile device.
Use a responsive design that adapts to different screen sizes and make sure your font size is large enough to read on a small screen.

3. Optimize Images and Videos
Large images and videos can slow down your website and make it difficult to load on a mobile device.
Use compressed images and videos that load quickly and make sure they are optimized for mobile devices.

4. Use Mobile-friendly Formats
Certain file formats, such as PDFs, can be difficult to read on a mobile device.
Use mobile-friendly formats, such as HTML, whenever possible.

5. Test Your Content
Before publishing your content, make sure to test it on a mobile device.
Check that it is easy to read and navigate, that images and videos load quickly, and that the overall user experience is positive.
Examples of Mobile-Friendly Content


1. Short-form Content
Short-form content, such as blog posts, social media updates, and infographics, are ideal for mobile devices.
They are quick and easy to read and can be shared easily on social media.

2. Video Content
Video content is highly engaging and can be easily consumed on a mobile device.
Use short videos that are optimized for mobile devices and make sure they are captioned, as many users watch videos on mute.

3. Responsive Web Design
A responsive web design adapts to different screen sizes, making it easy to read and navigate on a mobile device.
Use a responsive design for your website and make sure all of your content is optimized for mobile devices.
The Importance of Mobile-Friendly Content in 2024

Adapting to a Mobile-First World
In 2024, the importance of mobile-friendly content for businesses operating online cannot be overstated.
With the increasing proliferation of smartphones and tablets, the majority of users now access the internet primarily through mobile devices.
This shift in consumer behavior highlights the necessity for companies to ensure their online content is optimized for mobile platforms.
Enhancing User Experience with Responsive Design
For Maple Web Design, specializing in bespoke websites, adopting responsive design principles is key.
This approach guarantees that websites look and function seamlessly across a variety of screen sizes and devices.
By prioritizing mobile-friendly content, Maple Web Design not only enhances the user experience but also ensures that visitors enjoy a smooth, intuitive browsing experience.
Boosting SEO Performance with Mobile Optimization
Search engines are increasingly favoring mobile-optimized sites in their algorithms, making mobile-friendly content a critical factor for improving search engine rankings.
Maple Web Design’s strategic focus on mobile optimization ensures that businesses remain competitive and visible in an ever-more mobile-centric world.
Optimized content leads to better visibility, higher rankings, and ultimately, more traffic.
Meeting Customer Expectations
In 2024, users expect seamless, fast-loading web pages that are easy to navigate on their mobile devices.
Any friction or difficulty in accessing online content can lead to increased bounce rates and lost opportunities for engagement and conversion.
Maple Web Design understands that captivating a digital audience requires content that is not only visually appealing but also intuitively structured for mobile use.
Empowering Businesses for Growth

Incorporating features such as touch-friendly navigation, readable fonts, and optimized images, Maple Web Design ensures that websites offer an engaging user experience.
By prioritizing mobile-friendly design, Maple Web Design empowers its clients to build stronger connections with their audiences, driving growth and success in the digital age.
Ready to Elevate Your Online Presence with Expert SEO Services?
Contact Maple Web Design today to learn more about how our tailored SEO services & solutions can drive measurable results for your business.
Whether you’re looking to increase your website’s visibility, attract more organic traffic, or improve your search engine rankings, we have the expertise and experience to help you achieve your goals.